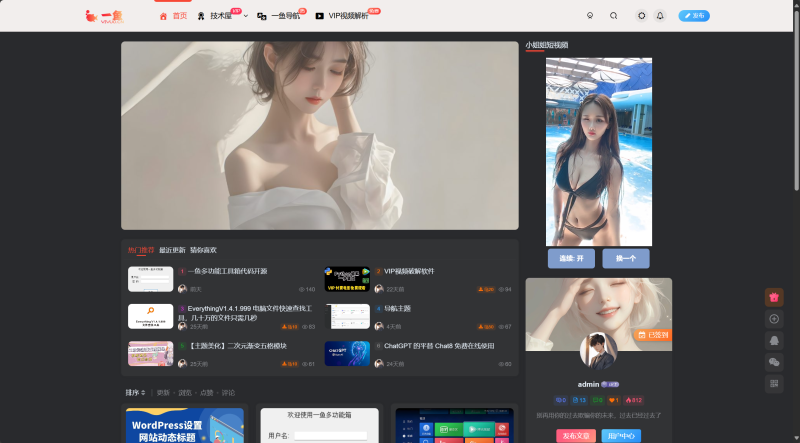
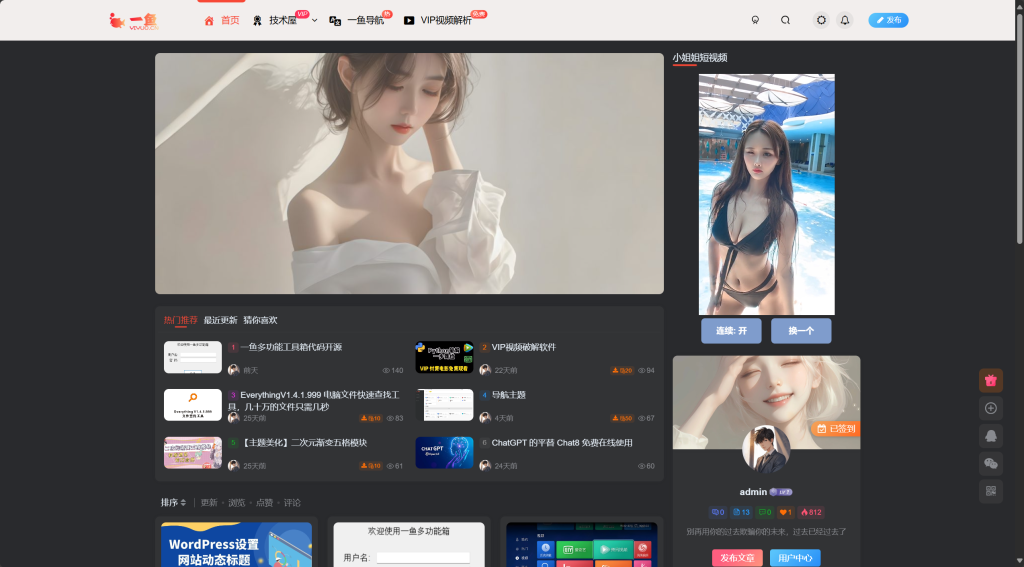
截图预览
![图片[1]-WordPress自定义声明文字提示框CSS代码-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241231000832919-图片.png)
代码教程
- 在后台主题设置—>自定义代码—>自定义 CSS样式把下面的代码添加到里面即可实现。
CSS代码如下:
.sys-item-99 {background-image: url(https://yiyu0.cn/wp-content/uploads/2024/12/20241231000322899-自定义声明文字提示框CSS代码-1.webp);margin-top: 10px;height: 40px;line-height: 40px;font-size: 14px;color: #fff;text-align: center;border-radius: 6px;font-weight: 500;}
.sys-item-88 {background-image: url(https://yiyu0.cn/wp-content/uploads/2024/12/20241231000323199-自定义声明文字提示框CSS代码-2.webp);margin-top: 10px;height: 40px;line-height: 40px;font-size: 14px;color: #fff;text-align: center;border-radius: 6px;font-weight: 500;}- 在后台主题设置—>文章列表—>文章页面—>在文章内容后-插入内容把下面的代码添加到里面即可实现。
引用插入代码:
感谢您的来访,获取更多精彩文章请收藏本站。

供学习和研究使用,请在下载后24小时内删除
购买前可以联系作者确认资源信息,防止交易矛盾
© 版权声明
THE END








-800x450.jpg)













暂无评论内容