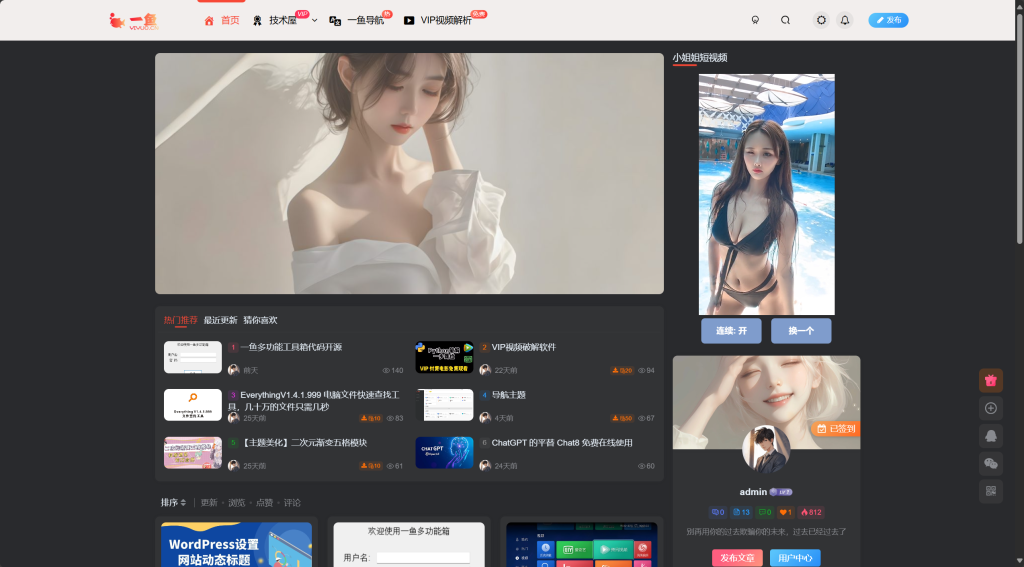
首页截图
![图片[1]-导航主题-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241204105415377-导航主题-1-1024x569.png)
环境要求
- WordPress 4.4+
- WordPress 伪静态
- PHP 5.7+ 7.0+
安装指南
- 安装 WordPress ,教程百度
- 设置伪静态(以下规则根据服务器环境任何选一种)
# Nginx 伪静态规则
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# =====================================================================
# Apache 伪静态规则
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# =====================================================================
# IIS 伪静态规则
<code class=" language-ruby">[ISAPI_Rewrite]
# Defend your computer from some worm attacks
#RewriteRule .*(?:global.asa|default\.ida|root\.exe|\.\.).* . [F,I,O]
# 3600 = 1 hour
CacheClockRate 3600
RepeatLimit 32
# Protect httpd.ini and httpd.parse.errors files
# from accessing through HTTP
# Rules to ensure that normal content gets through
RewriteRule /tag/(.*) /index\.php\?tag=$1
RewriteRule /software-files/(.*) /software-files/$1 [L]
RewriteRule /images/(.*) /images/$1 [L]
RewriteRule /sitemap.xml /sitemap.xml [L]
RewriteRule /favicon.ico /favicon.ico [L]
# For file-based wordpress content (i.e. theme), admin, etc.
RewriteRule /wp-(.*) /wp-$1 [L]
# For normal wordpress content, via index.php
RewriteRule ^/$ /index.php [L]
RewriteRule /(.*) /index.php/$1 [L]</code class=" language-ruby">宝塔添加方法,复制对应规则到下图位置,也可以点下拉菜单选择wordpress。其他环境请自行百度。
![图片[2]-导航主题-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241204105701888-主题导航-2.png)
- WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题,或者在 /wp-content/themes 文件夹新建webstack文件夹,并上传所有文件
- 果然点击地址出现404,请到WordPress 后台「设置」栏目 -> 固定链接 -> 保存更改
主题使用
- 在 WordPress 后台“网址”文章类型下添加内容
- 分类最多两级,且父级不要添加内容
- 可以不添加网址图片,主题会自动获取目标网址的 favicon 图标
- 导航菜单栏标题前面的图标请在分类图像描述中填入(参考下图),图标样式请参考fontawesome
![图片[3]-导航主题-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241204105751713-主题导航-3.png)
导航菜单栏下方可以添加自定义菜单,在后台的外观–>菜单里设置,在菜单的css类添加图标(参考下图),图标样式请参考fontawesome
![图片[4]-导航主题-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241204110031345-主题导航-4-713x1024.png)
如果菜单里没有css类,请按下图添加
![图片[5]-导航主题-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241204110140179-主题导航-5.jpg)
修改代码
- 右上角链接和文件
![图片[6]-导航主题-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241204110347550-主题导航-6-1024x355.png)
地址:宝塔面板-文件-/www/wwwroot/nav.yiyu0.cn/wp-content/themes/WebStack-1.2024/templates
![图片[7]-导航主题-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241204110450820-主题导航-7-1024x599.png)
- 底部作者信息
![图片[8]-导航主题-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241204110527900-图片-1024x391.png)
地址:宝塔面板-文件-/www/wwwroot/nav.yiyu0.cn/wp-content/themes/WebStack-1.2024
![图片[9]-导航主题-一鱼](https://yiyu0.cn/wp-content/uploads/2024/12/20241204110644614-主题导航-8-1024x599.png)
感谢您的来访,获取更多精彩文章请收藏本站。

供学习和研究使用,请在下载后24小时内删除
购买前可以联系作者确认资源信息,防止交易矛盾
© 版权声明
THE END










-800x450.jpg)













暂无评论内容